
The Lichess logo, animated
aka the Lichess logo loading loopI made an animated version of the Lichess logo to replace the default loading spinner.
Demo: Before | After
How to get it
- Add the Stylus extension to your browser
- Follow this link to the source code: albertford.com/userstyles/lichess-logo-loading-loop.user.css
- Click on "Install style"
How it works
- Base technique: SVG line animation
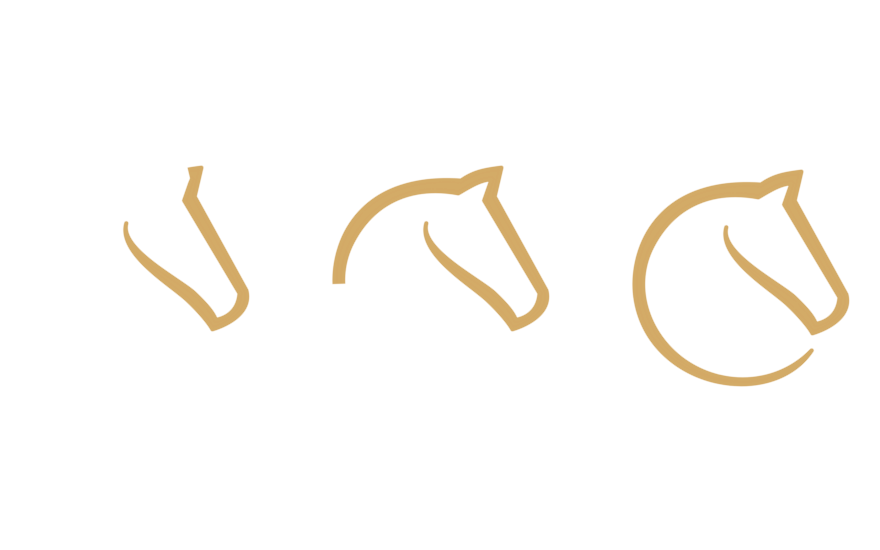
- Uses a mask because the logo isn't an open path. The tan path in the image below is the original mask I used.
- The final mask is made from three paths (purple, blue, and green in the image) so that no path contains sharp turns.
- Each path has its own animation and needs its own custom easing function (example). The red square below shows an approximation of how the custom functions fit together.

Attribution
The Lichess logo is the fantastic work of sadsnake1 and must only be used to refer to lichess.org.